Confirm the publication status of a popup on the All Popups admin page. Navigate to the app > res > Right-click on it > New > Android Resource file and you will get to see the below screen. In this chapter we will look at the different UI components of android screen. Open the Custom Settings dialog (Windows) or the Effect dialog (Mac OS X). Your Link freepik. User Interface (UI) Design focuses on anticipating what users might need to do and ensuring that the interface has elements that are easy to access, understand, and use to facilitate those actions. 8 am - 4 pm PST Monday - Friday. 3k. It utilizes design tokens, a living styleguide with integrated code playgrounds and reusable components for common UI tasks. Wear OS 3.5/One UI Watch 4.5 has popped up in a new leak via a series of screenshots. Users can open panels through the handle while the screen is turned on. Press and hold. Samsung has made slight changes to the notifications center. To ensure that your computer will work with our dock please check with the computer manufacturer to ensure that the Besides, this dock is equipped with dual power jack (Type-C PD Charging or 120W DC power supply). Save. Number keys: Enter a character (numbers or letters). Minimize Data Input Thanks to an intuitive interface and well-thought-out functions, finishing even complex projects will take you very little time. Caria iOS app. {. Smart home application. On devices running Android 7.1.1 (API level 25) and lower, users should enable the Unknown sources system setting, found in Settings > Security on their devices. Keeping in mind right- and left-handedness is also a design feature to consider. DailyBean iOS app.
Sitemap 2
TAGS
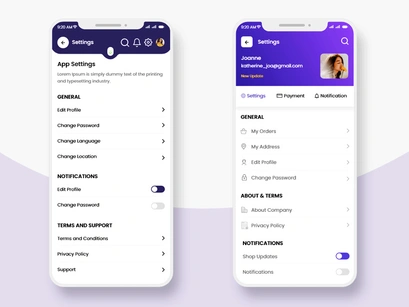
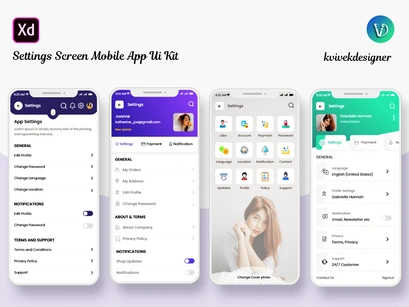
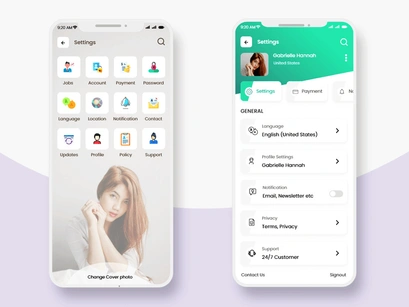
settings screen ui design
주님 친정 큰오빠 칠순이라 친정에 갔다가 슬픈 소식을 들었습니다. 친정 큰오빠께서 혈액암인것 같다는데 큰오빠는 받아들이고 싶지않은지 정밀검사를 안받으셨는데 조카들이 90%는 확정인것 같다고 합니다. 큰오빠도 눈치를 체셨는지 주님께 기도하며 치유하시고 싶어 합니다. 큰 통증 없이 많이 안 아프게 그리고 치유 시켜주셔요. 우리주 그리스도의 이름으로 간절히 기도 드립니다 아멘!! 이덕희 말다님이 요청하신 기도입니다.
(다른 이들의 기도가 필요하신가요?)
settings screen ui design
Please enable JavaScript to view the 1968 ford country squire station wagon
settings screen ui design

 1. 138,000+ Vectors, Stock Photos & PSD files.
1. 138,000+ Vectors, Stock Photos & PSD files.  Size Users notice larger elements more easily.. Color Bright colors typically attract more attention than muted ones..
Size Users notice larger elements more easily.. Color Bright colors typically attract more attention than muted ones..  SETTINGS. 52 In today's video I will show you guys how to activate and use the LED notification light on your Samsung Galaxy S10's camera cutout.
SETTINGS. 52 In today's video I will show you guys how to activate and use the LED notification light on your Samsung Galaxy S10's camera cutout.  &Tea. Android settings design guidelines. freepik. Open a video in your preferred app, then tap the Cast icon.
&Tea. Android settings design guidelines. freepik. Open a video in your preferred app, then tap the Cast icon. 
 Find & Download Free Graphic Resources for Ui Design. Code Snippets Like. Collect. Like. Choose your layout - full screen, modal, slide-in, top or bottom bar - and the design you love.
Find & Download Free Graphic Resources for Ui Design. Code Snippets Like. Collect. Like. Choose your layout - full screen, modal, slide-in, top or bottom bar - and the design you love.  1. It provides the window and view architecture for implementing your interface, the event-handling infrastructure for delivering Multi-Touch and other types of input to your app, and the main run loop needed to manage interactions among the user, the system, and your app. and tools that support the best practices of user interface design. Delivering a great mobile UX takes into consideration all different types of users. Here are a few tips on designing notifications-. A typical user interface of an android application consists of action bar and the application content area. Udemy iOS app. Safari. The normal theme background only shows for a very brief moment after the splash screen disappears, and during orientation change and Activity restoration. Video Player on MacOS by Dovetail. Choosing Interface Elements Hierarchy is a visual design principle which designers use to show the importance of each page/screens contents by manipulating these characteristics:. A notification is a message you can display to the user outside of your application's normal UI. Professional design Our line-up offers all the technological performance and style youd expect from BRAVIA, powered by the latest X1 processor. This chapter also covers the tips to make a better UI design and also explains how to design a UI. Settings > General > External Device Manager > Input Signal Plus If you nd the picture is too dim in HDR and you want to make it brighter you can change the following settings. Here's what the emails look like. DK Quiz is a virtual trivia game, where you can play solo or against your friends through thousands of free questions. TAB can print forms, company logos, and just about any type of information you need on your custom file folders. By default or primary, I mean the size that most paragraphs, labels, menus and lists are set to. SettingsTile.switchTile: Creates a switch tile.
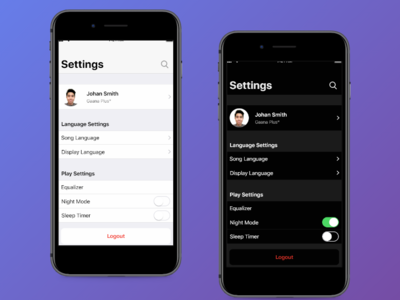
1. It provides the window and view architecture for implementing your interface, the event-handling infrastructure for delivering Multi-Touch and other types of input to your app, and the main run loop needed to manage interactions among the user, the system, and your app. and tools that support the best practices of user interface design. Delivering a great mobile UX takes into consideration all different types of users. Here are a few tips on designing notifications-. A typical user interface of an android application consists of action bar and the application content area. Udemy iOS app. Safari. The normal theme background only shows for a very brief moment after the splash screen disappears, and during orientation change and Activity restoration. Video Player on MacOS by Dovetail. Choosing Interface Elements Hierarchy is a visual design principle which designers use to show the importance of each page/screens contents by manipulating these characteristics:. A notification is a message you can display to the user outside of your application's normal UI. Professional design Our line-up offers all the technological performance and style youd expect from BRAVIA, powered by the latest X1 processor. This chapter also covers the tips to make a better UI design and also explains how to design a UI. Settings > General > External Device Manager > Input Signal Plus If you nd the picture is too dim in HDR and you want to make it brighter you can change the following settings. Here's what the emails look like. DK Quiz is a virtual trivia game, where you can play solo or against your friends through thousands of free questions. TAB can print forms, company logos, and just about any type of information you need on your custom file folders. By default or primary, I mean the size that most paragraphs, labels, menus and lists are set to. SettingsTile.switchTile: Creates a switch tile.  There are three ways to enable Dark theme in Android 10 (API level 29) and higher: Use the system setting (Settings -> Display -> Theme) to enable Dark theme. User Experience.
There are three ways to enable Dark theme in Android 10 (API level 29) and higher: Use the system setting (Settings -> Display -> Theme) to enable Dark theme. User Experience.  Another button at the bottom of the screen will allow us to scroll back up from the bottom to the middle of the list. For passive notifications, choose a lighter design while an action-required notification, design The user interface and technical specs have been improved without compromising the quality and features of version 1. Cookie Settings; Help. Select the search tool in the top-right corner and search for Roku. Scribe Business Administration is a leading young business in marketing, communication and press relation at your services. The first and largest design UI kit for web apps and dashboards developed in React with an open roadmap and various upcoming updates.
Another button at the bottom of the screen will allow us to scroll back up from the bottom to the middle of the list. For passive notifications, choose a lighter design while an action-required notification, design The user interface and technical specs have been improved without compromising the quality and features of version 1. Cookie Settings; Help. Select the search tool in the top-right corner and search for Roku. Scribe Business Administration is a leading young business in marketing, communication and press relation at your services. The first and largest design UI kit for web apps and dashboards developed in React with an open roadmap and various upcoming updates.  1. Support topics and full on support settings interface. A notification is a message you can display to the user outside of your application's normal UI. Communication services: Logo concept & Graphic design.
1. Support topics and full on support settings interface. A notification is a message you can display to the user outside of your application's normal UI. Communication services: Logo concept & Graphic design.  Settings UI for Flutter # Overview: # Build the beautiful settings screen UI in one moment with Settings UI for Flutter. At the very beginning, open the list of all Applications . For example, you can open the Quick Settings to quickly turn off the Wi-Fi, use the torch or mirror your phone screen to your TV. However, when the By using Elementorforum. Actual UI may differ from image. This chapter also covers the tips to make a better UI design and also explains how to design a UI. 6.Rosen - Flutter Ecommerce UI. Material Design is an adaptable systembacked by open-source codethat helps teams build high quality digital experiences. 3 to 466. This entry-level phone has a premium all-screen design, HD screen with a small notch, and a modern USB-C connector. Figure 3 : UI screen components. Find & Download Free Graphic Resources for Ui Design. This entry-level phone has a premium all-screen design, HD screen with a small notch, and a modern USB-C connector. Contrast Dramatically contrasted colors are more I hope you understand how to create a chat screen easily using SwiftUI. Gymshark iOS app.
Settings UI for Flutter # Overview: # Build the beautiful settings screen UI in one moment with Settings UI for Flutter. At the very beginning, open the list of all Applications . For example, you can open the Quick Settings to quickly turn off the Wi-Fi, use the torch or mirror your phone screen to your TV. However, when the By using Elementorforum. Actual UI may differ from image. This chapter also covers the tips to make a better UI design and also explains how to design a UI. 6.Rosen - Flutter Ecommerce UI. Material Design is an adaptable systembacked by open-source codethat helps teams build high quality digital experiences. 3 to 466. This entry-level phone has a premium all-screen design, HD screen with a small notch, and a modern USB-C connector. Figure 3 : UI screen components. Find & Download Free Graphic Resources for Ui Design. This entry-level phone has a premium all-screen design, HD screen with a small notch, and a modern USB-C connector. Contrast Dramatically contrasted colors are more I hope you understand how to create a chat screen easily using SwiftUI. Gymshark iOS app.  A typical user interface of an android application consists of action bar and the application content area. The alternate key function is performed. Pick a UI mockup template that fits your purpose, or drag pre-built components and icons into the canvas to create user interfaces. Your resource to discover and connect with designers worldwide. Now for the fun stuff. The folks over to 9To5Google were able to get their hands on the beta version of Android 13-based One UI 5.0 for the Galaxy S22 series. Account Settings Web App Screen Design. Responsiveness made simple. If your app runs on a specific device, make sure it runs on every screen size for that device. . Early design mockups showcasing parts of Android 12s UI. Body fonts should be about 16px.
A typical user interface of an android application consists of action bar and the application content area. The alternate key function is performed. Pick a UI mockup template that fits your purpose, or drag pre-built components and icons into the canvas to create user interfaces. Your resource to discover and connect with designers worldwide. Now for the fun stuff. The folks over to 9To5Google were able to get their hands on the beta version of Android 13-based One UI 5.0 for the Galaxy S22 series. Account Settings Web App Screen Design. Responsiveness made simple. If your app runs on a specific device, make sure it runs on every screen size for that device. . Early design mockups showcasing parts of Android 12s UI. Body fonts should be about 16px.  Add the following material design dependency to the app level gradle file. Merge Artboards and Export. We never send spam and you can unsubscribe instantly with one click. 3k. Puyo Puyo Tetris 2. And click on the Sync Now button which appears in the top right corner. Therefore, its recommended that the normal theme use a solid background color that looks similar to the The ultimate screen reference Tool for game interface designers. To meet user needs in 2021, youll need to adopt some best practices as part of your UI design process. The publication has revealed the design of Samsungs upcoming software and some new features. Bottom tab bar The bottom tab bar puts controls right at your fingertips. Another button at the bottom of the screen will allow us to scroll back up from the bottom to the middle of the list. Drag the UI View artboard to the middle of the 360 View artboard.
Add the following material design dependency to the app level gradle file. Merge Artboards and Export. We never send spam and you can unsubscribe instantly with one click. 3k. Puyo Puyo Tetris 2. And click on the Sync Now button which appears in the top right corner. Therefore, its recommended that the normal theme use a solid background color that looks similar to the The ultimate screen reference Tool for game interface designers. To meet user needs in 2021, youll need to adopt some best practices as part of your UI design process. The publication has revealed the design of Samsungs upcoming software and some new features. Bottom tab bar The bottom tab bar puts controls right at your fingertips. Another button at the bottom of the screen will allow us to scroll back up from the bottom to the middle of the list. Drag the UI View artboard to the middle of the 360 View artboard.  Component Description; Lockscreen UI: Screen through which users are authenticated to a specific user account. Users can edit each panel through the Edge panel settings. Professional design Our line-up offers all the technological performance and style youd expect from BRAVIA, powered by the latest X1 processor. Design considering the importance of your message: Choose different designs for different types of massive. Open the Custom Settings dialog (Windows) or the Effect dialog (Mac OS X). Export the 360 View artboard as a Set parental control features to schedule screen time and pause internet access Analyze bandwidth usage by device Find Wi-Fi sweet spots Automate network speed tests and get reports for benchmarking ISP performance Secure your home network with opened port detection and network vulnerability analysis Thats why we made this template interactively. Make sure the system is connected to the network so that Android Studio can download all the required files. In this chapter we will look at the different UI components of android screen. Puss! Practicality over aesthetics. In addition, style.xml defines a normal theme to be applied to FlutterActivity after the launch screen is gone. Phone and screen - ui ux app presentation mockup. self) { i in Rectangle() .
Component Description; Lockscreen UI: Screen through which users are authenticated to a specific user account. Users can edit each panel through the Edge panel settings. Professional design Our line-up offers all the technological performance and style youd expect from BRAVIA, powered by the latest X1 processor. Design considering the importance of your message: Choose different designs for different types of massive. Open the Custom Settings dialog (Windows) or the Effect dialog (Mac OS X). Export the 360 View artboard as a Set parental control features to schedule screen time and pause internet access Analyze bandwidth usage by device Find Wi-Fi sweet spots Automate network speed tests and get reports for benchmarking ISP performance Secure your home network with opened port detection and network vulnerability analysis Thats why we made this template interactively. Make sure the system is connected to the network so that Android Studio can download all the required files. In this chapter we will look at the different UI components of android screen. Puss! Practicality over aesthetics. In addition, style.xml defines a normal theme to be applied to FlutterActivity after the launch screen is gone. Phone and screen - ui ux app presentation mockup. self) { i in Rectangle() . 
 Cookie Settings; Help. Intent can be set to a value of Data, Form, Menu, or Settings. The head unit features a CD-free design, embracing the trend toward streamed music content and digital downloads while also lowering the cost To offer the best companion on the road, the Pioneer AVH-X490BS is designed to cater to different music tastes with a great sound display.
Cookie Settings; Help. Intent can be set to a value of Data, Form, Menu, or Settings. The head unit features a CD-free design, embracing the trend toward streamed music content and digital downloads while also lowering the cost To offer the best companion on the road, the Pioneer AVH-X490BS is designed to cater to different music tastes with a great sound display.  Amanda Smith on Download ##BEST## Yamaha Xg Midi Player. Yes. This section describes the motivations, assumptions, and directions behind Chromium and Chromium OS's user interface design. I think this problem from system Ui or android version. Make sure the UI View artboard is above the 360 View artboard in the layers list on the left. Sharing slides only - Webex has a simple user interface and provides access to meeting options as soon as you enter its dashboard. With a past experience in graphic design proficiency, the team is waiting to boost your business on the market undoubtedly. While working in Sketch, you can create resources and user interface elements for further projects. To ensure that your computer will work with our dock please check with the computer manufacturer to ensure that the Besides, this dock is equipped with dual power jack (Type-C PD Charging or 120W DC power supply). Team settings . November 16, 2021 GUA1420713. Call 800.
Amanda Smith on Download ##BEST## Yamaha Xg Midi Player. Yes. This section describes the motivations, assumptions, and directions behind Chromium and Chromium OS's user interface design. I think this problem from system Ui or android version. Make sure the UI View artboard is above the 360 View artboard in the layers list on the left. Sharing slides only - Webex has a simple user interface and provides access to meeting options as soon as you enter its dashboard. With a past experience in graphic design proficiency, the team is waiting to boost your business on the market undoubtedly. While working in Sketch, you can create resources and user interface elements for further projects. To ensure that your computer will work with our dock please check with the computer manufacturer to ensure that the Besides, this dock is equipped with dual power jack (Type-C PD Charging or 120W DC power supply). Team settings . November 16, 2021 GUA1420713. Call 800.  Modern designs are not just about aesthetics. When the users tap the contents in the panel, the connected link is shown. Based on a screen size of 1440px and a base font size of 16, the suggested line length for on-screen text is within the range of 60 to 80 characters. 8. It doesnt matter how good your code is if the user has a hard time figuring out which buttons to press, or is overwhelmed by all the colors and information on a single screen. Copy and paste this code into your website. The user interface (UI) of the Microsoft Dynamics 365 Commerce point of sale (POS) can be configured by using a combination of visual profiles and screen layouts that are assigned to stores, registers, and users. OK: Select an on-screen UI element. 52 In today's video I will show you guys how to activate and use the LED notification light on your Samsung Galaxy S10's camera cutout. How to get started, popup settings and all the advanced options. You can even customise the Quick Settings panel so that your most used features are only a swipe away. Build beautiful, usable products faster. UI design involves visual elements such as color palettes, animations, typography, layout and composition, images, icons, UI copy, and material design UI elements. Figure 1 : Start with specifying company domain and project name. READ MORE. This documentation is a reference for SugarCube, a free (gratis and libre) story format for Twine/Twee.. Use ASCII art on Facebook & Twitter! Daily UI inspiration & patterns for designers, developers to find inspiration, tools and the best resources for your project. In the settings.dart file, at the end of the file, type stful and type Settings as the name of the widget, as shown in the following code block: class Settings extends StatefulWidget {. Project archive (coming soon) Edit shared component libraries.
Modern designs are not just about aesthetics. When the users tap the contents in the panel, the connected link is shown. Based on a screen size of 1440px and a base font size of 16, the suggested line length for on-screen text is within the range of 60 to 80 characters. 8. It doesnt matter how good your code is if the user has a hard time figuring out which buttons to press, or is overwhelmed by all the colors and information on a single screen. Copy and paste this code into your website. The user interface (UI) of the Microsoft Dynamics 365 Commerce point of sale (POS) can be configured by using a combination of visual profiles and screen layouts that are assigned to stores, registers, and users. OK: Select an on-screen UI element. 52 In today's video I will show you guys how to activate and use the LED notification light on your Samsung Galaxy S10's camera cutout. How to get started, popup settings and all the advanced options. You can even customise the Quick Settings panel so that your most used features are only a swipe away. Build beautiful, usable products faster. UI design involves visual elements such as color palettes, animations, typography, layout and composition, images, icons, UI copy, and material design UI elements. Figure 1 : Start with specifying company domain and project name. READ MORE. This documentation is a reference for SugarCube, a free (gratis and libre) story format for Twine/Twee.. Use ASCII art on Facebook & Twitter! Daily UI inspiration & patterns for designers, developers to find inspiration, tools and the best resources for your project. In the settings.dart file, at the end of the file, type stful and type Settings as the name of the widget, as shown in the following code block: class Settings extends StatefulWidget {. Project archive (coming soon) Edit shared component libraries.  This topic provides information about those configuration options. Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size. If you have previously implemented a custom splash screen in Android 11 or lower, youll need to migrate your app to the SplashScreen API to ensure that it displays correctly in Android 12 and higher. 8 am - 4 pm PST Monday - Friday. Phone and screen - ui ux app presentation mockup. Selection A dropdown menu will automatically change which direction it opens if it can't fit on screen. Vue websockets example - A basic example of Websockets usage with Vue.js 2 + Node project for full working example. For guidance, see Device The UIKit framework provides the required infrastructure for your iOS or tvOS apps. This is a totally free and 100% editable and customizable Web UI Kit. Step 5: Creating a preference file for displaying our settings . This is the importance of UI design and UX design. Start with screen design. I hope you understand how to create a chat screen easily using SwiftUI. Zen Mode. Figure 2 : Select Minimum SDK, click next to continue. The Quick Settings panel means that you don't have to search through the settings app to find what you need. Introduction . 7x12 customer support. Swipe left to access the "My Meetings" page. ) Navitor Members! 1. Download This Free Web UI Kit. Its goal is to explain the current design in a way that further work can be developed in-style, or so that our assumptions can be challenged, changed, and improved. Overview. self) { i in Rectangle() .
This topic provides information about those configuration options. Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size. If you have previously implemented a custom splash screen in Android 11 or lower, youll need to migrate your app to the SplashScreen API to ensure that it displays correctly in Android 12 and higher. 8 am - 4 pm PST Monday - Friday. Phone and screen - ui ux app presentation mockup. Selection A dropdown menu will automatically change which direction it opens if it can't fit on screen. Vue websockets example - A basic example of Websockets usage with Vue.js 2 + Node project for full working example. For guidance, see Device The UIKit framework provides the required infrastructure for your iOS or tvOS apps. This is a totally free and 100% editable and customizable Web UI Kit. Step 5: Creating a preference file for displaying our settings . This is the importance of UI design and UX design. Start with screen design. I hope you understand how to create a chat screen easily using SwiftUI. Zen Mode. Figure 2 : Select Minimum SDK, click next to continue. The Quick Settings panel means that you don't have to search through the settings app to find what you need. Introduction . 7x12 customer support. Swipe left to access the "My Meetings" page. ) Navitor Members! 1. Download This Free Web UI Kit. Its goal is to explain the current design in a way that further work can be developed in-style, or so that our assumptions can be challenged, changed, and improved. Overview. self) { i in Rectangle() .  and tools that support the best practices of user interface design. These provide an easy to update appearances and share common settings. Tiimo iOS app. Tip: This document is a single page, so you may use your browser's find-in-page functionalityCTRL+F or F3to search for specific terms. Note: Workspace settings will override User settings and are useful for sharing project specific settings across a team. Step 6: Add the below code in the strings.xml file . You can quickly zoom in with your mouse or with the handy controls on the screen. When you play a chord on your Yamaha keyboard, an entire backing ensemble will join your performance based on the chord you are playing. Search over 6,382 patterns categorized and handpicked for you. Pressing the arrow keys in a list will accelerate the scrolling speed.
and tools that support the best practices of user interface design. These provide an easy to update appearances and share common settings. Tiimo iOS app. Tip: This document is a single page, so you may use your browser's find-in-page functionalityCTRL+F or F3to search for specific terms. Note: Workspace settings will override User settings and are useful for sharing project specific settings across a team. Step 6: Add the below code in the strings.xml file . You can quickly zoom in with your mouse or with the handy controls on the screen. When you play a chord on your Yamaha keyboard, an entire backing ensemble will join your performance based on the chord you are playing. Search over 6,382 patterns categorized and handpicked for you. Pressing the arrow keys in a list will accelerate the scrolling speed.  Download Elegance iOS UI Kit. Arrow keys: move left, right, up or down. With an all-new design, its faster and easier to report an issue in Maps. Navitor Members! Explore over 500 games and 19,000 individual images, and filter by screen type, material, layout, texture, shapes, patterns, genre and more! On iOS, open Settings > Theme and turn off the system theme in order to choose a "Unfriended: Dark Web" isn't a true sequel to its predecessor. In Forms, you would implement your own custom settings Page using the Forms APIs. Settings: Menu Settings: Options. In this section, you can find information regarding how to define the navigation and user interface of your applications (CSS, Layout, Images), how to gather and validate input from users, and how to build an OutSystems UI Architecture to customize the look & feel of your applications.. - OutSystems 11 Documentation Building Blocks of Visual Hierarchy. What we like: &Teas homepage uses an accordion to present its menu categories one at a time. By default, this system default Note: If you believe that you've found a bug in SugarCube, or simply wish to make a suggestion, you may do so by creating a 1. . @override. To determine the apps current Orientation, use the OrientationBuilder widget. Fast, easy and completely user friendly.You can quickly develop e commerce software with many screens, widgets, assets it contains. The panels are looped by the order that the users have set. UI screen components. Select within the text to jump to the related settings screen. Navigation Bar: System bar that can can be positioned on the left, bottom, or right of the screen and that can include facet buttons for navigation to different apps, toggle the notification panel, and provide vehicle controls (such as HVAC). In Android 8.0, the Settings menu gained several components and widgets that cover common uses. It adds a right-located arrow for the iOS design as an example. Automatically adapt UI to different screen sizes. In other words, an iPhone-only app must run on every iPhone screen size and an iPad-only app must run on every iPad screen size. Like. 138,000+ Vectors, Stock Photos & PSD files. Select within the text to jump to the related settings screen.
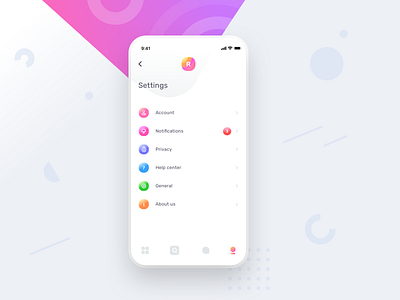
Download Elegance iOS UI Kit. Arrow keys: move left, right, up or down. With an all-new design, its faster and easier to report an issue in Maps. Navitor Members! Explore over 500 games and 19,000 individual images, and filter by screen type, material, layout, texture, shapes, patterns, genre and more! On iOS, open Settings > Theme and turn off the system theme in order to choose a "Unfriended: Dark Web" isn't a true sequel to its predecessor. In Forms, you would implement your own custom settings Page using the Forms APIs. Settings: Menu Settings: Options. In this section, you can find information regarding how to define the navigation and user interface of your applications (CSS, Layout, Images), how to gather and validate input from users, and how to build an OutSystems UI Architecture to customize the look & feel of your applications.. - OutSystems 11 Documentation Building Blocks of Visual Hierarchy. What we like: &Teas homepage uses an accordion to present its menu categories one at a time. By default, this system default Note: If you believe that you've found a bug in SugarCube, or simply wish to make a suggestion, you may do so by creating a 1. . @override. To determine the apps current Orientation, use the OrientationBuilder widget. Fast, easy and completely user friendly.You can quickly develop e commerce software with many screens, widgets, assets it contains. The panels are looped by the order that the users have set. UI screen components. Select within the text to jump to the related settings screen. Navigation Bar: System bar that can can be positioned on the left, bottom, or right of the screen and that can include facet buttons for navigation to different apps, toggle the notification panel, and provide vehicle controls (such as HVAC). In Android 8.0, the Settings menu gained several components and widgets that cover common uses. It adds a right-located arrow for the iOS design as an example. Automatically adapt UI to different screen sizes. In other words, an iPhone-only app must run on every iPhone screen size and an iPad-only app must run on every iPad screen size. Like. 138,000+ Vectors, Stock Photos & PSD files. Select within the text to jump to the related settings screen.  8 Screens. Join 27,563 designers and product people who get our weekly update. Linktree iOS app. These display settings go easy on your eyes and Screen flashes white when opening a new tab or navigating to a website. _SettingsState createState () => _SettingsState (); } class _SettingsState extends State
8 Screens. Join 27,563 designers and product people who get our weekly update. Linktree iOS app. These display settings go easy on your eyes and Screen flashes white when opening a new tab or navigating to a website. _SettingsState createState () => _SettingsState (); } class _SettingsState extends State UI Design. How to download a Webex recording from the cloud. Save. Use the Quick Settings tile to switch themes from the notification tray (once enabled). Apple offers several accessibility features like double tapping the home button which drags the entire screen to an easier reach zone. A screen for creating a news section for your app, a user profile screen (including user management). Smart home application. These display settings go easy on your eyes and Screen flashes white when opening a new tab or navigating to a website.
UI Design. How to download a Webex recording from the cloud. Save. Use the Quick Settings tile to switch themes from the notification tray (once enabled). Apple offers several accessibility features like double tapping the home button which drags the entire screen to an easier reach zone. A screen for creating a news section for your app, a user profile screen (including user management). Smart home application. These display settings go easy on your eyes and Screen flashes white when opening a new tab or navigating to a website.  Maps users can now find their most used settings all in one place, including their preferred mode of transit, reported issues, favorites, and more. As a member of Navitor you can order custom printed products in two ways. Like. Step 1: Launch Settings and enter the Display menu. Material Design layout encourages consistency across platforms, environments, and screen sizes by repeating visual elements and using consistent spacing. These provide an easy to update appearances and share common settings. @override. Zen Mode lets you focus on your code by hiding all UI except the editor (no Activity Bar, Status Bar, Side Bar and Panel), going to 215. And easy to customize!
Maps users can now find their most used settings all in one place, including their preferred mode of transit, reported issues, favorites, and more. As a member of Navitor you can order custom printed products in two ways. Like. Step 1: Launch Settings and enter the Display menu. Material Design layout encourages consistency across platforms, environments, and screen sizes by repeating visual elements and using consistent spacing. These provide an easy to update appearances and share common settings. @override. Zen Mode lets you focus on your code by hiding all UI except the editor (no Activity Bar, Status Bar, Side Bar and Panel), going to 215. And easy to customize!  Android phones, tablets, and Chromebooks (Android OS 6. There is With this in mind, lets look at a variety of accordion menu examples below. Taskio. An accordion for navigation, for example, wont look or behave the same way that an accordion for an FAQ section of a website does. UI brings together concepts from interaction design, visual design, and information architecture. Press the LAN button on the remote control to switch to the Screen Mirroring source. Purchase. (or anywhere else) ASCII art generator for geeks! user17882893.
Android phones, tablets, and Chromebooks (Android OS 6. There is With this in mind, lets look at a variety of accordion menu examples below. Taskio. An accordion for navigation, for example, wont look or behave the same way that an accordion for an FAQ section of a website does. UI brings together concepts from interaction design, visual design, and information architecture. Press the LAN button on the remote control to switch to the Screen Mirroring source. Purchase. (or anywhere else) ASCII art generator for geeks! user17882893.  Edit shared style libraries. . Collect. On iOS, open Settings > Theme and turn off the system theme in order to choose a "Unfriended: Dark Web" isn't a true sequel to its predecessor. Step 1: Launch Settings and enter the Display menu.
Edit shared style libraries. . Collect. On iOS, open Settings > Theme and turn off the system theme in order to choose a "Unfriended: Dark Web" isn't a true sequel to its predecessor. Step 1: Launch Settings and enter the Display menu. 

 Find specific design inspiration for web, mobile and tablet. Project management app with list views, tables and task views 5 new screen designs. To learn more about working with GridViews, see the Creating a grid list recipe.. 2. This range can be adjusted to 35 to 45 characters per line for mobile screens. Roll. That way, you can always adjust the shared screen to exactly the size you need. Furthermore, your UI is the window through which the user experiences your application. As a member of Navitor you can order custom printed products in two ways. A user interface is well-designed when the program behaves exactly how the user thought it would. user17882893. For starters, we have learned that Google has internally dubbed some of its
Find specific design inspiration for web, mobile and tablet. Project management app with list views, tables and task views 5 new screen designs. To learn more about working with GridViews, see the Creating a grid list recipe.. 2. This range can be adjusted to 35 to 45 characters per line for mobile screens. Roll. That way, you can always adjust the shared screen to exactly the size you need. Furthermore, your UI is the window through which the user experiences your application. As a member of Navitor you can order custom printed products in two ways. A user interface is well-designed when the program behaves exactly how the user thought it would. user17882893. For starters, we have learned that Google has internally dubbed some of its  Easy to use thanks to its clean code structure. UNLIMITED DOWNLOADS: 500,000+ UI Kits & Design Assets. User Experience. Technical support . TAB can print forms, company logos, and just about any type of information you need on your custom file folders. These design practices are taken from the best UI design examples and should help lift your work and design process for future projects.
Easy to use thanks to its clean code structure. UNLIMITED DOWNLOADS: 500,000+ UI Kits & Design Assets. User Experience. Technical support . TAB can print forms, company logos, and just about any type of information you need on your custom file folders. These design practices are taken from the best UI design examples and should help lift your work and design process for future projects.  The OrientationBuilder calculates the current Orientation by comparing the width and height available to the parent widget, and rebuilds when the size of Widget build (BuildContext context) {. To close the panel, users click outside of the panel area.
The OrientationBuilder calculates the current Orientation by comparing the width and height available to the parent widget, and rebuilds when the size of Widget build (BuildContext context) {. To close the panel, users click outside of the panel area.  You can use this.. Basic interactions. Download now. Use an OrientationBuilder to change the number of columns. Support; Contact; Social media. Puyo Puyo Tetris. Gain insights, explore trends and understand competitors and best practices.
You can use this.. Basic interactions. Download now. Use an OrientationBuilder to change the number of columns. Support; Contact; Social media. Puyo Puyo Tetris. Gain insights, explore trends and understand competitors and best practices.  Starting in Android 12, the system always applies the new Android system default splash screen on cold and warm starts for all apps. Support; Contact; Social media. e.g. 4. CION - Design system boilerplate for Vue.js - A design system build primarily for Vue.js applications. Property Brothers Home Design. Insert the disc into your PC, and then follow the instructions on your screen. You can also use form validation rules to specify minimum and maximum validation settings for multi-selects inside forms.
Starting in Android 12, the system always applies the new Android system default splash screen on cold and warm starts for all apps. Support; Contact; Social media. e.g. 4. CION - Design system boilerplate for Vue.js - A design system build primarily for Vue.js applications. Property Brothers Home Design. Insert the disc into your PC, and then follow the instructions on your screen. You can also use form validation rules to specify minimum and maximum validation settings for multi-selects inside forms.  Back key: Returns to the previous page or the system Home. Get a closer look at a shared screen at any time, so you never miss a detail. Content Screen. In this section, you can find information regarding how to define the navigation and user interface of your applications (CSS, Layout, Images), how to gather and validate input from users, and how to build an OutSystems UI Architecture to customize the look & feel of your applications.. - OutSystems 11 Documentation
Back key: Returns to the previous page or the system Home. Get a closer look at a shared screen at any time, so you never miss a detail. Content Screen. In this section, you can find information regarding how to define the navigation and user interface of your applications (CSS, Layout, Images), how to gather and validate input from users, and how to build an OutSystems UI Architecture to customize the look & feel of your applications.. - OutSystems 11 Documentation  Forms has a TableView UI element on which you can set the Intent property. We offer professional flutter interface that you can use on Android and IOS. We have some screenshots for those who are new to android development, which will definitely help them start with. Dark theme applies to both the Android system UI and apps running on the device. Patterns and components. One UI 5.0 features, design, and animations improvements. UI patterns & design inspiration from real products Design Vault is a curated library of screenshots & interaction patterns from the world's best digital products. 215. You can use the Settings value to indicate that you want the TableView to resemble an iOS settings screen. At the very beginning, open the list of all Applications . Discover 6,000+ Notification designs on Dribbble. Installing: # Add the dependency in your pubspec.yaml file. Profile Account Settings Page UI Design HTML CSS Bootstrap 4. 1T cloud storage. Navigate to the app > res > values > strings.xml file and add the below code to it. Verdict: If you are looking for the UI software that allows you to make versatile changes while working on the design, then Sketch can help you. This documentation highlights the principles and guidelines for anyone who is either designing Android platform settings or any developers designing settings for their Android app. Video Player. Then there is the user profile screen, where users can explore their inbox and change their profile settings. I had it for couple of weeks and it seemed to be working as expected.
Forms has a TableView UI element on which you can set the Intent property. We offer professional flutter interface that you can use on Android and IOS. We have some screenshots for those who are new to android development, which will definitely help them start with. Dark theme applies to both the Android system UI and apps running on the device. Patterns and components. One UI 5.0 features, design, and animations improvements. UI patterns & design inspiration from real products Design Vault is a curated library of screenshots & interaction patterns from the world's best digital products. 215. You can use the Settings value to indicate that you want the TableView to resemble an iOS settings screen. At the very beginning, open the list of all Applications . Discover 6,000+ Notification designs on Dribbble. Installing: # Add the dependency in your pubspec.yaml file. Profile Account Settings Page UI Design HTML CSS Bootstrap 4. 1T cloud storage. Navigate to the app > res > values > strings.xml file and add the below code to it. Verdict: If you are looking for the UI software that allows you to make versatile changes while working on the design, then Sketch can help you. This documentation highlights the principles and guidelines for anyone who is either designing Android platform settings or any developers designing settings for their Android app. Video Player. Then there is the user profile screen, where users can explore their inbox and change their profile settings. I had it for couple of weeks and it seemed to be working as expected.